6 Steps to Make Your Own Instagram Filter!

Are you still obsessed with the numbers of the post? Now all the big brands are playing with Instagram story filters already!
Social media has played an essential role in everyday life now, so to gain the most exposure and the highest ad transition rate, you have to learn about UGC (User Generated Content)! Big names, such as Mcdonalds or Darlie, have shocked the internet with their own UGC filter, which generates the users to create the content on their own while secretly helping the brand to do the marketing. Do you want to have one for your own brand? Follow us and we will show you how to make a filter in 6 steps!
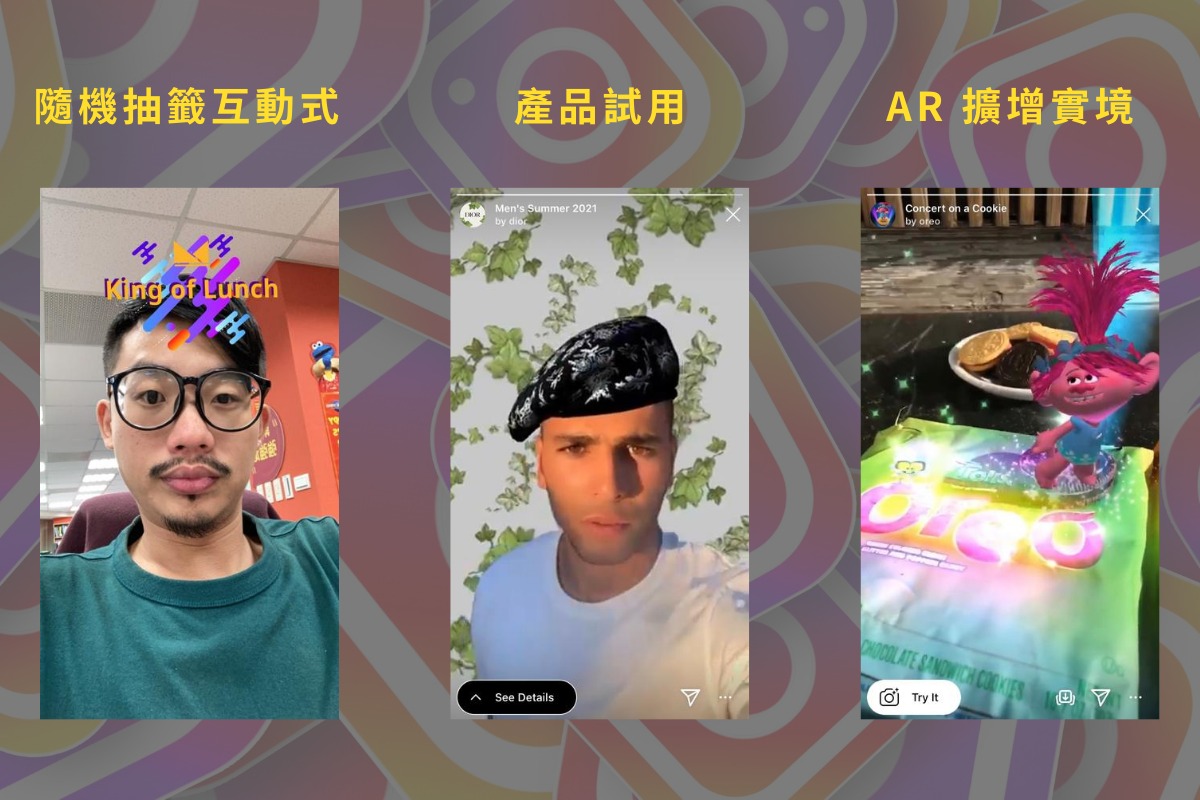
Instagram New Wave: Story Filter

King One Design / Dior / Oreo
Extremely low threshold but high spreading rate
Instagram filter are used in everyday life of the 20-40 year old generation. The study shows that 75% of the smartphone users will use social media 7 days in a week! Also, the threshold to use upload a Instagram story is extremely low; therefore, UGC filter can definitely maximize the its outcome and the word of mouth is spreading like crazy!
Resonate with the audience by offering the situational design
Another type of filter is interactive filter, which requires the technique of AR to integrate the virtual products on yourself. With this breakthrough, you don’t have to run all the way to the stores to try on a pair of shoes, yet you only need to open Instagram and swipe right or left to see how the virtual shoes on you, not to mention the size would be exactly perfect! Moreover, this happened on the internet, and with a simple click, you could share your fabulous try-on pic to the world. Not only the users but also the connections to the users could feel much more resonated to the brand, and this is exactly the magic of UGC filter!
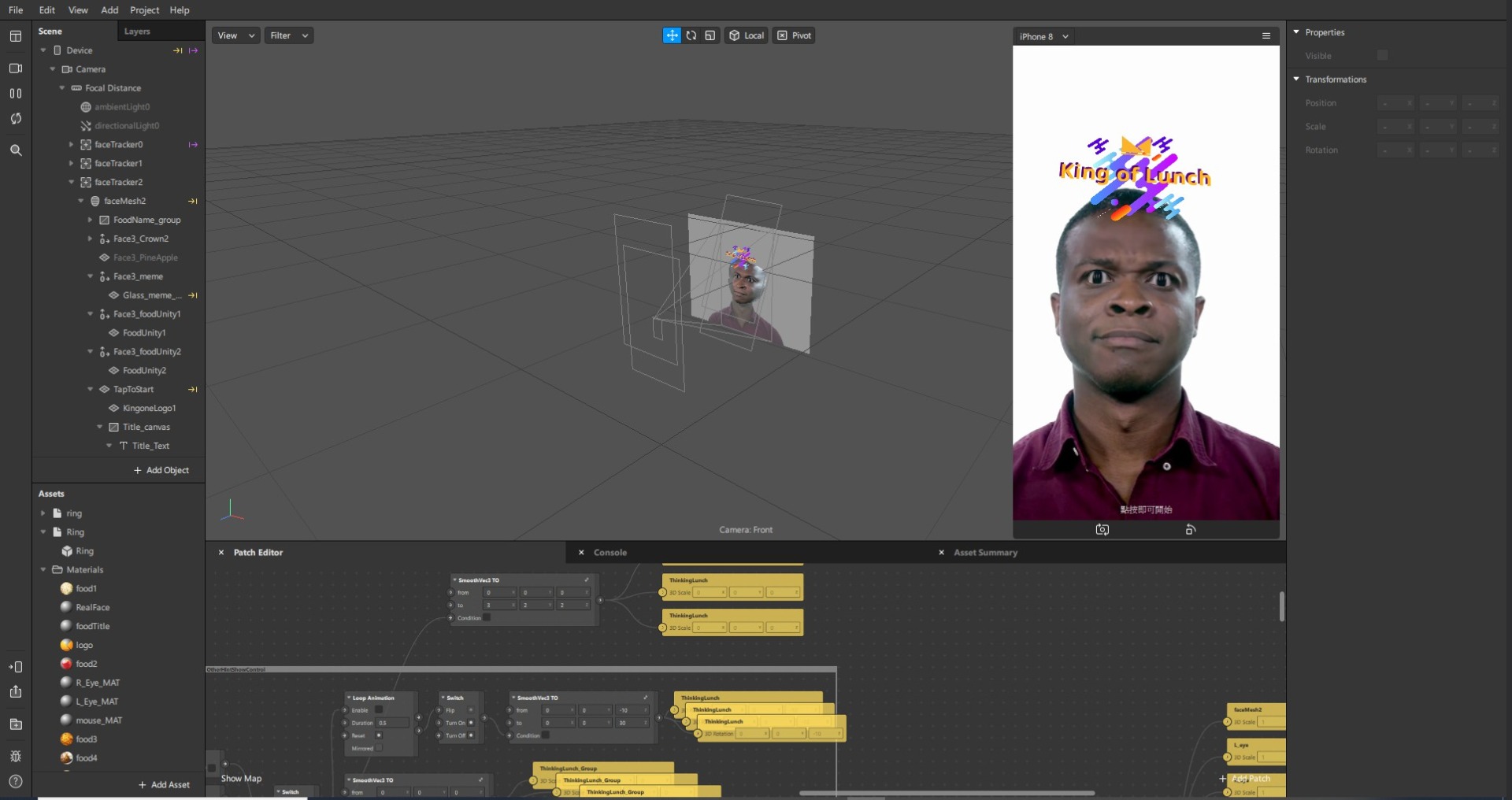
Steps to Make Instagram Story Filter

>> Step 1 Download Spark AR Studio
One must have good tools in order to do a good job. Does anyone say making a AR filter is not an easy job? Not at all! Now with Spark AR Studio, it is so easy to make your own filter! Moreover, after launcing on IG, you can also see them on Facebook simultaneously. The high connectivity of launching on both platforms is simply convenient!
>> Step 2 Get your Facebook account ready
This is a very important step because Spark AR Studio will connect to your Facebook account, not Instagram account. So, remember to check if your Facebook account is connected to the right Instagram account.

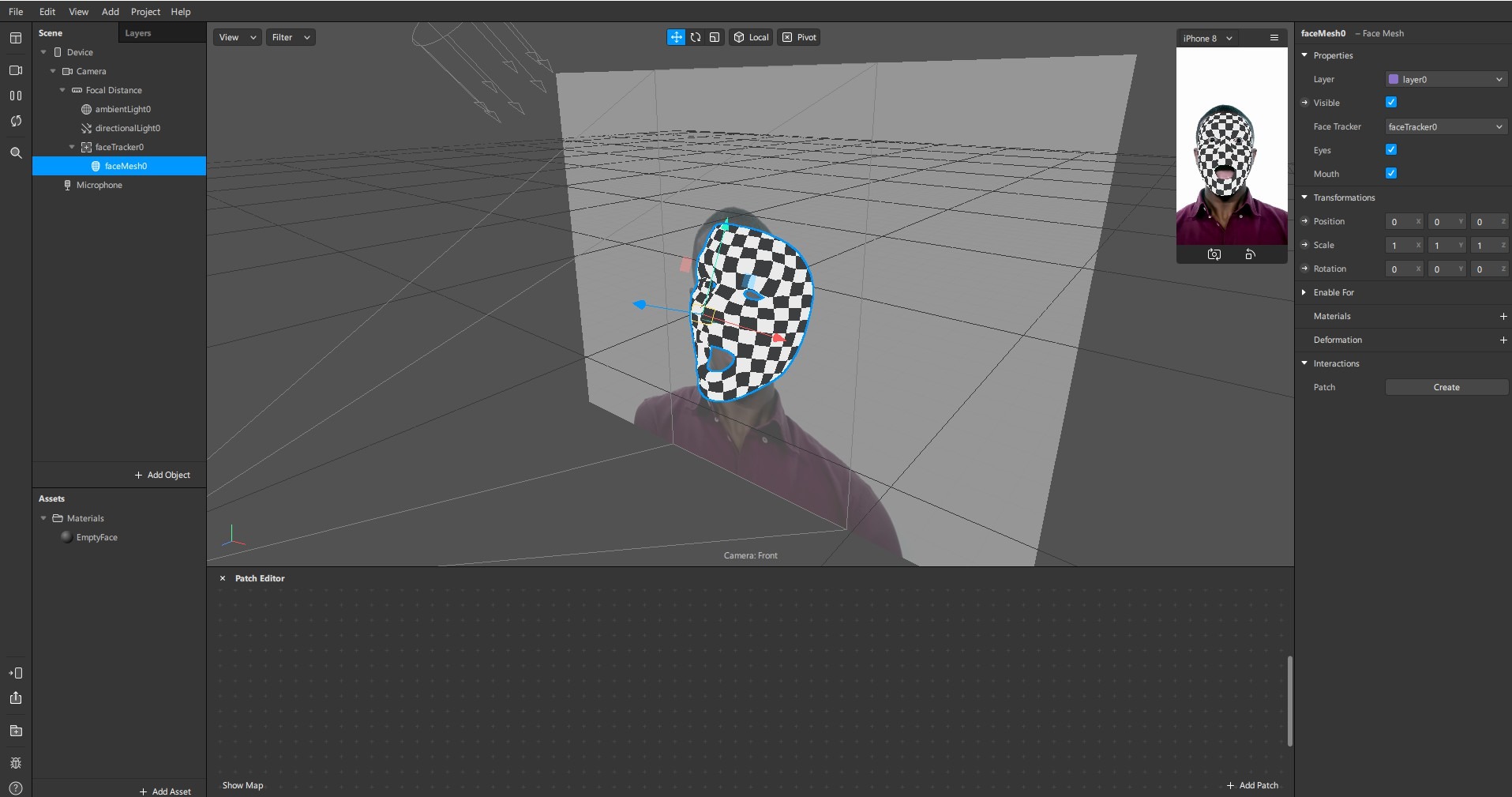
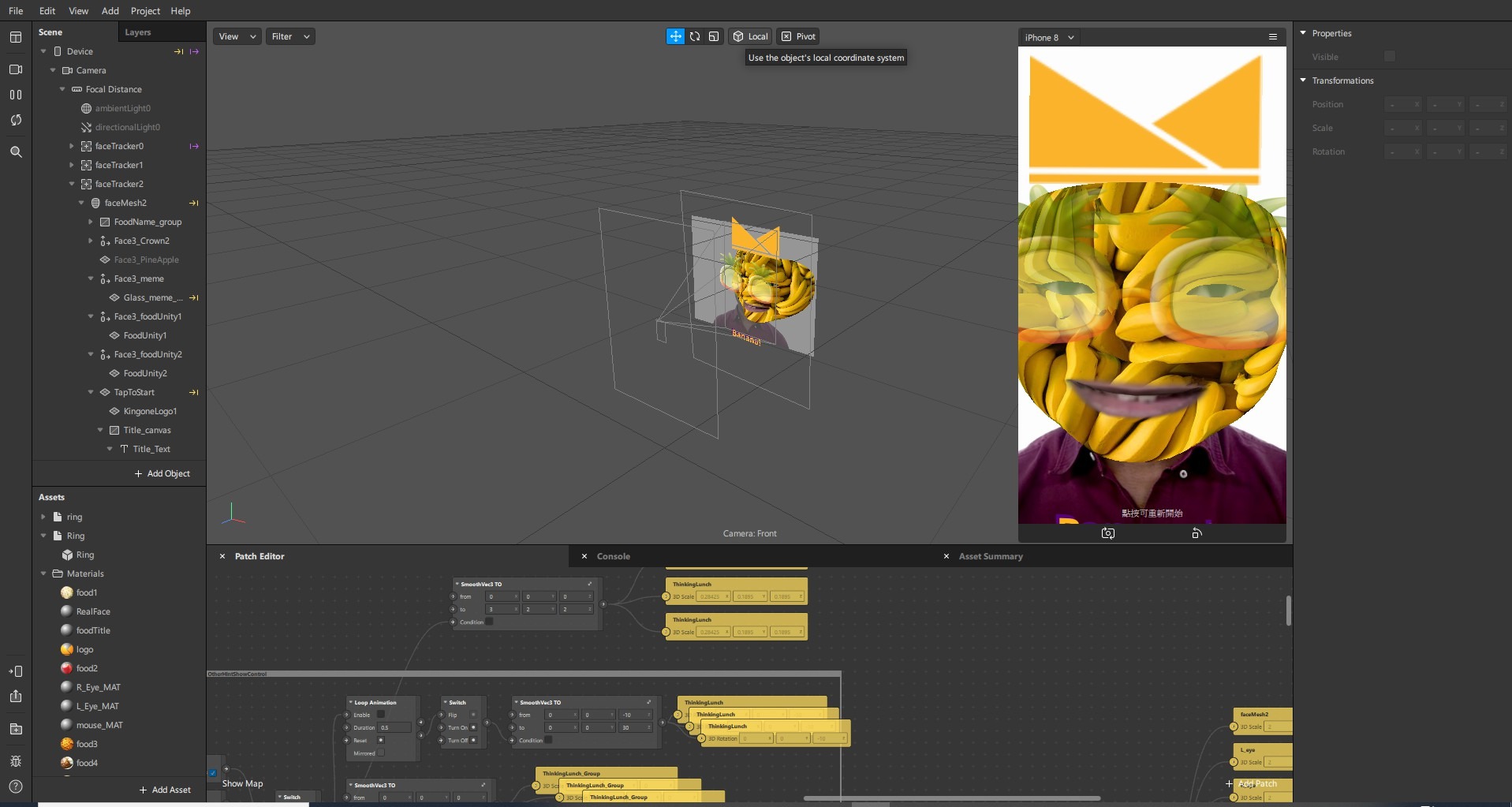
>> Step 3 Design (1) - Graphic Design
Note this: Spark is not PS nor AI;, but a platform for creators to put every material together for the filter. Therefore, you have to make sure that the graphic materials are either designed by yourself or legally owned by your company.


>>Step 5 Wait for the review
According to the real experience, you may want to spare some time specifically for this step. Spark will have to examine your creation with standard procedures, and if the review fails, they will send you the reason and the policy number for you to check and modify. Well, but things don’t go well easily because the bug or the problem can not be fixed immediately, Why? You may ask? Even Though they give you the policy number, the descriptions are too generic and you can not find the exact problem. The only solution is to keep trying until you pass the review.

>> Step 6Launch on Instagram
The overall process of making the filter is not difficult, but every step has different focus and details to pay attention to. Therefore, if you have a digital transformation company that can do the work but also it is a design company? How convenient is that? King One Design has both design department and digital department to create an creative UGC filter for your company. Don’t hesitate to drop the message to Contact Us!
- 1
6 Different Types of Trade Show Booths You Need to Know
Brand Strategy
- 2
What is CIS? Corporate Identity Design that goes hand in hand with exhibition design
Tech Life & Trends
- 3
Introduction of 3D Logo
Exclusive Perspective
- 4
What you need for Situational Design - 2.5 D
Exclusive Perspective
- 5
What is the definition of Experiential Marketing? From 5 perspectives, you will get it!
Tech Life & Trends
- 6
3D Logo - The Little Secret in Exhibition Design
Exclusive Perspective