快檢查!打造互動式網站,優化的4個設計要點你都掌握了嗎?
你是不是覺得網站的轉換率總是不夠?明明有CTA按鈕設計,但好像效果不彰?
今天王一編將從網站的功能性分析出發,帶你理解不同屬性的網站,需要搭配什麼相對應的互動式網站設計。接著,便可以檢測原本就有的互動設計,是否已經具備下這三個面向「使用者介面流暢度」、「數位的互動方式」、「產品多元呈現」。當然,不要忘記,互動設計最根本的需求,依舊來自於人性對於「真人互動」的渴望;只要以這個思維出發,並站在使用者的角度,想必你也能夠打造出絕佳的動態互動式網站!
網站功能分類
在開始討論互動式網站的設計要點之前,我們必須先審視自己的網站「功能」是以什麼為導向?是常駐型還是活動型?伴隨著不同的目的性、品牌故事的呈現方式自然也會不同,當然也會影響到互動設計的邏輯!所以接下來,先讓我們一起看看這兩種功能的差別吧!
常駐型互動網頁:官方網站

互動設計師 Timothee 的個人網站
- 最完整的資訊
- 最多的產品/作品露出
「常駐型」功能經常被拿來作為「官方網站」的設計出發點。我們以使用者思考為核心,進入常駐型的官方網站時,使用者需要品牌大量、且完整的資訊,再來透過流暢的介面設計,引導至產品/作品的頁面,完成購買/送出服務需求,達到最終的轉換率!
(B2B企業網站案例:TAIROA 智慧應用數位商務平台)
活動型互動網頁:倡議活動 / 線上展覽
- 趣味的體驗
- 活化的設計
相較於常駐型網站的完整資訊量,以「活動型」為功能主軸的網站,非常適合倡議活動、線上展覽等一次性活動。同樣從使用者角度出發,活動型網站需要提供十分亮眼的著陸頁面;因此,在設計方面,需考量融入更為趣味的體驗、用活化、活潑的介面設計進行引流,才有辦法吸引使用者想要繼續前往其他頁面!
延伸閱讀:體驗智慧升級方案,創造互動行銷熱度。
動態互動網站的4大設計要點
理解了網站的功能性之後,接下來就要慢慢介紹不同的「動態互動網站」的設計要點;讓你的網站不僅滿足使用者的所需要的功能性,更能夠讓他們享受到如同真實逛街一般的體驗。
1. 使用者介面的流暢度

簡單、活潑,富含直覺式的互動體驗,讓使用者可以輕鬆理解 APPS 頻果啤酒製作流程
使用者介面的「流暢度」絕對是動態互動式網站,首要注意的設計要點。以「使用者角度」為設計的核心,簡單、整潔且生動,絕對是幫介面設計最加分的三項特質;如此一來,體驗過程不僅更加流暢、舒適,更是能讓使用者體會到賓至如歸的感受。以下提供大家兩個更為細節的面向,供作參考:
- 是否直覺
我們經常能夠在網站中看到「按鈕」、「符號」等指示性的設計,在使用上他們是幫助使用者快速找到重點資訊的方法。因此在設計中,我們不僅需要確保色調的整體和諧、與品牌的整合,更重要的是提供使用者「直覺式」的設計,讓他們不需要多一層的思考,便能夠執行動作。
例如:按鈕不會設計成菱形,而是生活常見的圓形(電梯按鈕);或者如上圖,直接告訴你要按鍵盤的「P」鍵。
- 是否具引導性
這個我們可以討論到「CTA」(Call To Action),也就是中文說的「行動呼籲按鈕」。有了這項設計,使用者可以輕鬆且不費思考地,順著規劃好的消費渠道前進。因此這個CTA不僅要夠明顯,尚需具備很強的「引導性」的文字設計。
例如:CTA 常用的字詞「START」、或者趣味性/對話性「好划算!我要了!」
2. 前衛的網站互動方式

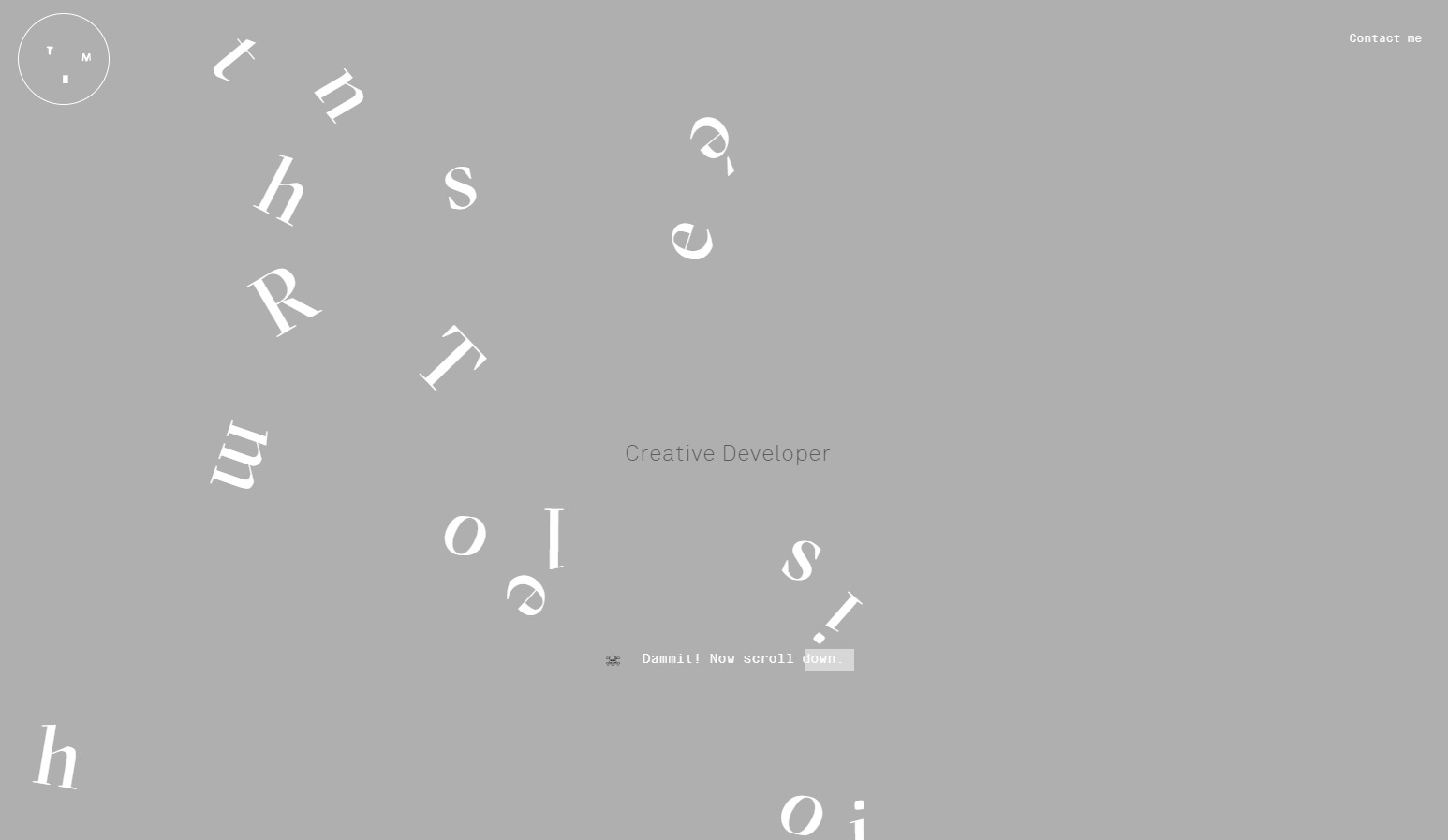
亞馬孫的 AR View 功能
有了完善的使用者介面之後,我們可以進一步思考「互動的方式」。隨著科技的日新月異,原本單純的互動按鈕,儼然成為必備,但仍然不敵更具互動體驗價值的 AR/VR 設計。
- AR/VR
AR(擴增實境)與 VR(虛擬實境)早就在各式領域竄起,成為最火紅的行銷新寵兒。在網頁設計中,AR/VR 同樣也能夠作為內嵌的技術,讓網站中互動的方式更為活潑、多元,且更有科技感。
例如:亞馬遜在網站中提供 AR View 的功能,讓使用者能夠從網頁中連到 WebAR 的鏡頭,並將尚未購買的產品「放」到家中看看效果,增加購買率!
- 線上展覽
線上展覽不僅是絕佳的互動噱頭,更是扎扎實實的數位轉型必備趨勢。通常會選擇3D擬真建模,打造出虛擬空間感,引導使用者與攤位/產品進行深度互動;有的則是結合上述 VR 技術,搭配頭戴式裝置,就能將使用者完全帶入100%的虛擬空間之中,以沉浸式的體驗產品服務。
延伸閱讀:線上展覽|疫情衝擊下的跨國界數位行銷
3. 產品的多元展現
除了能夠在網站中增加 AR/VR 之外,我們也能夠針對產品/展品的呈現方式做出不同的互動設計,增加使用者的點擊率,而形成更高的轉換率。
- 數位型錄
數位型錄是十分常見的方式。在設計時,選擇以「多元方式」呈現,例如影片、動畫等,可以用更為活潑的方式帶使用者了解產品/展品;甚至選用更為高端的 360度建模,不僅可以與其互動(上下翻轉、放大縮小),還能夠享有沉浸式的體驗!更高的互動、表示有更高的機率可以引導使用者點擊購買!
4. 快速回應力
最後,做互動設計時,我們更可以思考同步,如何讓使用者重新找到「人與人之間的互動」,這時候你就可以時下最火紅的「Chatbot」!
- Chatbot(聊天小幫手)
最讓人感動的互動,通常來自於「即刻性」與「聆聽」。聊天小幫手能夠給予使用者最貼身的服務,有問題時能夠率先擔任「聆聽」的角色,進而提供即刻性的協助,就像是店家中的服務人員!
動態互動網站的優勢
Stilo為知名眼鏡大廠,上方影片(0:15)展示出「360度展品展示」的互動設計
停留時間變長
無論是 Facebook 還是 Google,他們在評估SEO時,大多是根據網頁的「停留時間」,而不是曝光人數。背後的判定邏輯,是因為「若停留時間長,就表示關鍵字的相關性很高」!因此,除了打造吸睛的 Landing Page 之外,增加「互動設計」自然就會增加停留時間,因為使用者在做「體驗」,而不是單一的動作(點擊)而已。再者,就算消費者沒有在本次購買,讓他們多花一點時間在你的網站上,也可以增加對於品牌的認知,增加信任感!
提升轉換率
有了互動設計,有了更長的停留時間,搭配 AR/VR 的互動設計、數位型錄等,產品獲得更為多元的呈現方式;而在如此豐富的互動體驗後,使用者對於產品/展品就會有更深度的連結,而不是單純的「看到」產品這麼簡單,因此「購買」的慾望,很有可能轉換成「需要」的慾望,最終成功引導使用者將產品帶回家。
打造品牌力
有了網站、有了超強的設計,真的夠嗎?有了互動設計,對於品牌力的曝光,才能夠達到強而有力的輸出!因為在互動過程中,整體網站的形象不僅得到加分,更可以在互動體驗中帶入品牌故事、帶入產品的特色,甚至是平常不容易帶的製程、背後的用心之處,也可以展示到使用者眼前。若產品是解決方案,互動體驗的沉浸式設計、AR/VR 更能夠將其實體化,以「體驗」的方式帶給使用者,大大增加品牌說服力!
互動式網站的案例
工具機數位轉型先驅 - 瀧澤
王一設計在本次的設計中,特地保留了瀧澤的台、日雙企業文化特色,並將其品牌形象融合在設計中,打造數位專業度與使用者體驗流暢兼具的作品!
正如上述所提,我們可以在影片中看到3D建模,產品多元的互動體驗,還有精準的「互動式按鈕」,使用者只要透過簡單的點擊,不僅能夠看到如實的攤位設計,還可以放大、縮小,看到細膩的機台細節。就像是來到了實際展會中,看到瀧澤的行銷專員給予您詳盡的介紹。
產品展示動畫化 - TAMI 俄羅斯國家館
雖然有數位型錄可以展示產品機台,但王一設計理解,就使用者體驗而言,這一樣是有「我在看影片」與「直接使用產品」之間的落差。
王一設計為了突破以往「影片」的產品呈現方式,不只是將機台進行 3D建模,更讓產品展示動畫化(請見上方影片0:06秒)。使用者便能夠在流暢的 webflow 中,完全無需額外動作,就直接看到實際的機台操作動畫,打造最完善的沉浸式線上參展體驗。