快检查!打造互动式网站,优化的4个设计要点你都掌握了吗?
2021. May. 251,952
你是不是觉得网站的转换率总是不够?明明有CTA按钮设计,但好像效果不彰?今天王一编将从网站的功能性分析出发,带你理解不同属性的网站,需要搭配什么相对应的互动式网站设计。接着,便可以检测原本就有的互动设计,是否已经具备下这三个面向「使用者介面流畅度」、「数位的互动方式」、「产品多元呈现」。当然,不要忘记,互动设计最根本的需求,依旧来自于人性对于「真人互动」的渴望;只要以这个思维出发,并站在使用者的角度,想必你也能够打造出绝佳的动态互动式网站!
网站功能分类
在开始讨论互动式网站的设计要点之前,我们必须先审视自己的网站「功能」是以什么为导向?是常驻型还是活动型?伴随着不同的目的性、品牌故事的呈现方式自然也会不同,当然也会影响到互动设计的逻辑!所以接下来,先让我们一起看看这两种功能的差别吧!
常驻型互动网页:官方网站

互动设计师Timothee 的个人网站
最完整的资讯最多的产品/作品露出 「常驻型」功能经常被拿来作为「官方网站」的设计出发点。我们以使用者思考为核心,进入常驻型的官方网站时,使用者需要品牌大量、且完整的资讯,再来透过流畅的介面设计,引导至产品/作品的页面,完成购买/送出服务需求,达到最终的转换率! (B2B企业网站案例:TAIRO 智慧应用数位商务平台)
活动型互动网页:倡议活动/ 线上展览
趣味的体验活化的设计 相较于常驻型网站的完整资讯量,以「活动型」为功能主轴的网站,非常适合倡议活动、线上展览等一次性活动。同样从使用者角度出发,活动型网站需要提供十分亮眼的著陆页面;因此,在设计方面,需考量融入更为趣味的体验、用活化、活泼的介面设计进行引流,才有办法吸引使用者想要继续前往其他页面!
动态互动网站的4大设计要点
理解了网站的功能性之后,接下来就要慢慢介绍不同的「动态互动网站」的设计要点;让你的网站不仅满足使用者的所需要的功能性,更能够让他们享受到如同真实逛街一般的体验。
1. 使用者介面的流畅度

简单、活泼,富含直觉式的互动体验,让使用者可以轻松理解APPS 频果啤酒制作流程
使用者介面的「流畅度」绝对是动态互动式网站,首要注意的设计要点。以「使用者角度」为设计的核心,简单、整洁且生动,绝对是帮介面设计最加分的三项特质;如此一来,体验过程不仅更加流畅、舒适,更是能让使用者体会到宾至如归的感受。以下提供大家两个更为细节的面向,供作参考: 是否直觉我们经常能够在网站中看到「按钮」、「符号」等指示性的设计,在使用上他们是帮助使用者快速找到重点资讯的方法。因此在设计中,我们不仅需要确保色调的整体和谐、与品牌的整合,更重要的是提供使用者「直觉式」的设计,让他们不需要多一层的思考,便能够执行动作。例如:按钮不会设计成菱形,而是生活常见的圆形(电梯按钮);或者如上图,直接告诉你要按键盘的「P」键。是否具引导性 这个我们可以讨论到「CTA」(Call To Action),也就是中文说的「行动呼吁按钮」。有了这项设计,使用者可以轻松且不费思考地,顺着规划好的消费渠道前进。因此这个CTA不仅要够明显,尚需具备很强的「引导性」的文字设计。例如:CTA 常用的字词「START」、或者趣味性/对话性「好划算!我要了!」
2. 前卫的网站互动方式

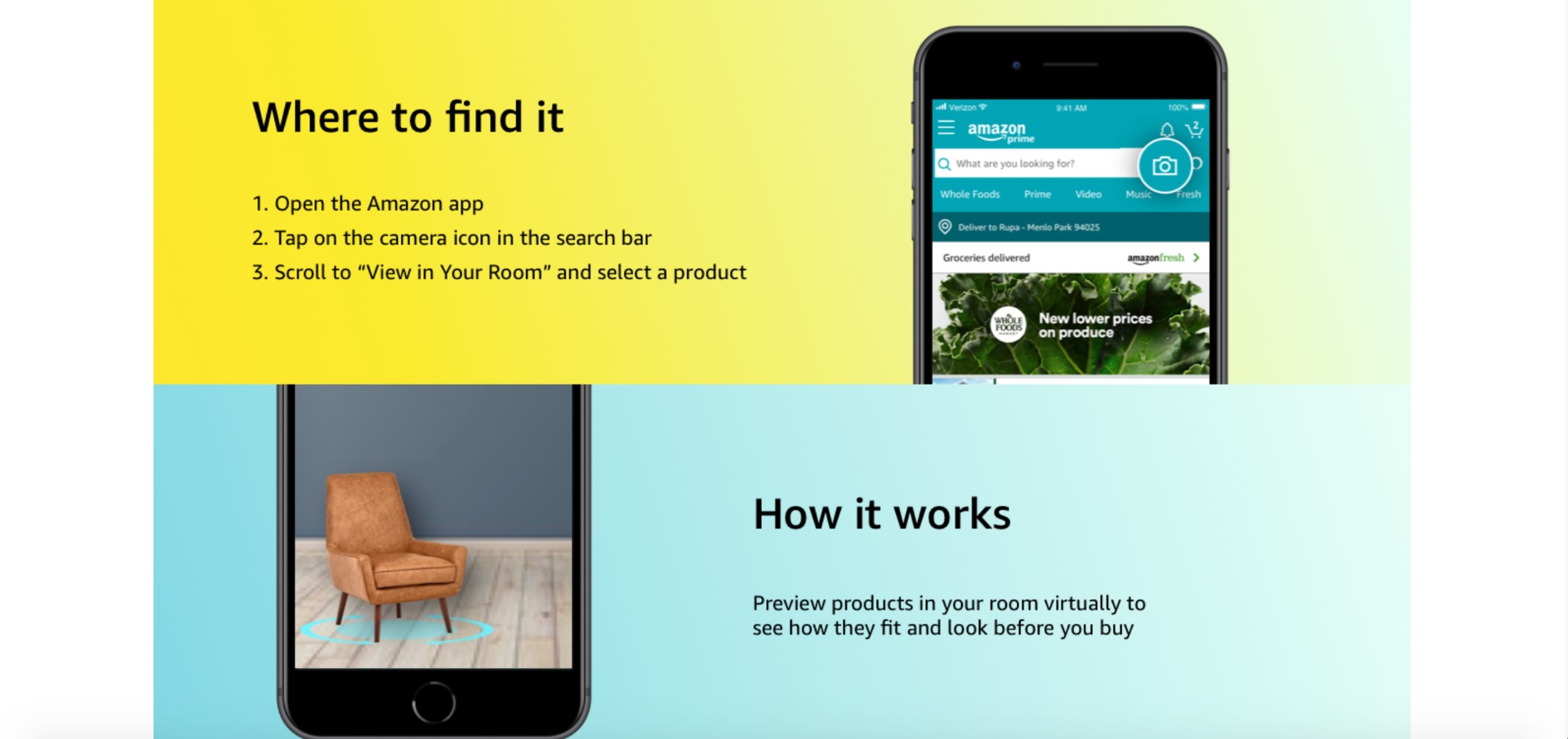
亚马孙的AR View 功能
有了完善的使用者介面之后,我们可以进一步思考「互动的方式」。随着科技的日新月异,原本单纯的互动按钮,俨然成为必备,但仍然不敌更具互动体验价值的AR/VR 设计。 AR/VR AR(扩增实境)与VR(虚拟实境)早就在各式领域窜起,成为最火红的行销新宠儿。在网页设计中,AR/VR 同样也能够作为内嵌的技术,让网站中互动的方式更为活泼、多元,且更有科技感。例如:亚马逊在网站中提供AR View 的功能,让使用者能够从网页中连到WebAR 的镜头,并将尚未购买的产品「放」到家中看看效果,增加购买率!线上展览 线上展览不仅是绝佳的互动噱头,更是扎扎实实的数位转型必备趋势。通常会选择3D拟真建模,打造出虚拟空间感,引导使用者与摊位/产品进行深度互动;有的则是结合上述VR 技术,搭配头戴式装置,就能将使用者完全带入100 %的虚拟空间之中,以沉浸式的体验产品服务。延伸阅读:线上展览|疫情冲击下的跨国界数位行销
3. 产品的多元展现
除了能够在网站中增加AR/VR 之外,我们也能够针对产品/展品的呈现方式做出不同的互动设计,增加使用者的点击率,而形成更高的转换率。数位型录 数位型录是十分常见的方式。在设计时,选择以「多元方式」呈现,例如影片、动画等,可以用更为活泼的方式带使用者了解产品/展品;甚至选用更为高端的360度建模,不仅可以与其互动(上下翻转、放大缩小),还能够享有沉浸式的体验!更高的互动、表示有更高的机率可以引导使用者点击购买!延伸阅读:数位型录这样做(以Stilo官网升级为例)
4. 快速回应力
最后,做互动设计时,我们更可以思考同步,如何让使用者重新找到「人与人之间的互动」,这时候你就可以时下最火红的「Chatbot」! Chatbot(聊天小帮手) 最让人感动的互动,通常来自于「即刻性」与「聆听」。聊天小帮手能够给予使用者最贴身的服务,有问题时能够率先担任「聆听」的角色,进而提供即刻性的协助,就像是店家中的服务人员!
动态互动网站的优势
Stilo为知名眼镜大厂,上方影片(0:15)展示出「360度展品展示」的互动设计
停留时间变长
无论是Facebook 还是Google,他们在评估SEO时,大多是根据网页的「停留时间」,而不是曝光人数。背后的判定逻辑,是因为「若停留时间长,就表示关键字的相关性很高」!因此,除了打造吸睛的Landing Page 之外,增加「互动设计」自然就会增加停留时间,因为使用者在做「体验」,而不是单一的动作(点击)而已。再者,就算消费者没有在本次购买,让他们多花一点时间在你的网站上,也可以增加对于品牌的认知,增加信任感!
提升转换率
有了互动设计,有了更长的停留时间,搭配AR/VR 的互动设计、数位型录等,产品获得更为多元的呈现方式;而在如此丰富的互动体验后,使用者对于产品/展品就会有更深度的连结,而不是单纯的「看到」产品这么简单,因此「购买」的欲望,很有可能转换成「需要」的欲望,最终成功引导使用者将产品带回家。
打造品牌力
有了网站、有了超强的设计,真的够吗?有了互动设计,对于品牌力的曝光,才能够达到强而有力的输出!因为在互动过程中,整体网站的形象不仅得到加分,更可以在互动体验中带入品牌故事、带入产品的特色,甚至是平常不容易带的制程、背后的用心之处,也可以展示到使用者眼前。若产品是解决方案,互动体验的沉浸式设计、AR/VR 更能够将其实体化,以「体验」的方式带给使用者,大大增加品牌说服力!
互动式网站的案例
工具机数位转型先驱- 泷泽
王一设计在本次的设计中,特地保留了泷泽的台、日双企业文化特色,并将其品牌形象融合在设计中,打造数位专业度与使用者体验流畅兼具的作品!正如上述所提,我们可以在影片中看到3D建模,产品多元的互动体验,还有精准的「互动式按钮」,使用者只要透过简单的点击,不仅能够看到如实的摊位设计,还可以放大、缩小,看到细腻的机台细节。就像是来到了实际展会中,看到泷泽的行销专员给予您详尽的介绍。
产品展示动画化- TAMI 俄罗斯国家馆
虽然有数位型录可以展示产品机台,但王一设计理解,就使用者体验而言,这一样是有「我在看影片」与「直接使用产品」之间的落差。王一设计为了突破以往「影片」的产品呈现方式,不只是将机台进行3D建模,更让产品展示动画化(请见上方影片0:06秒)。使用者便能够在流畅的webflow 中,完全无需额外动作,就直接看到实际的机台操作动画,打造最完善的沉浸式线上参展体验。